对于移动网站来说,有策略的使用轻量级图片非常重要。图片如何才能更好的在手机屏幕上展现出来,让用户有更良好的体验仍然是我们需要解决的问题。
加载速度和表达内容
移动网站最关心的问题之一是图片的加载速度。优化图片能达到些许效果,另一种简单的方法是使用图片来传达你的内容所要表达的含义。图片是内容而不是装饰,像对待网站的文本内容一样对待这些图片,相信你的网站会获得更好的排名。
图片对于分解文本,使内容更易于浏览非常有帮助,这是一个用户体验特性。与其仅仅使用图片来使页面更容易阅读,不如通过将图片视为内容来改进页面的SEO并提供高质量的用户体验。
有技巧的对图片进行优化整合,不仅可以使它们填充文本内容,还可以提升网站的加载速度。而更有意义的是,还可以帮助搜索引擎更好地理解你的网站内容。
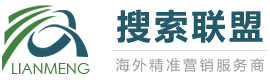
Word Press图片尺寸趋势
根据httparchive.org的数据来看,Word Press图片大小呈逐年增长趋势,数据显示2018年的图片平均比2017年高出4.8%kb。

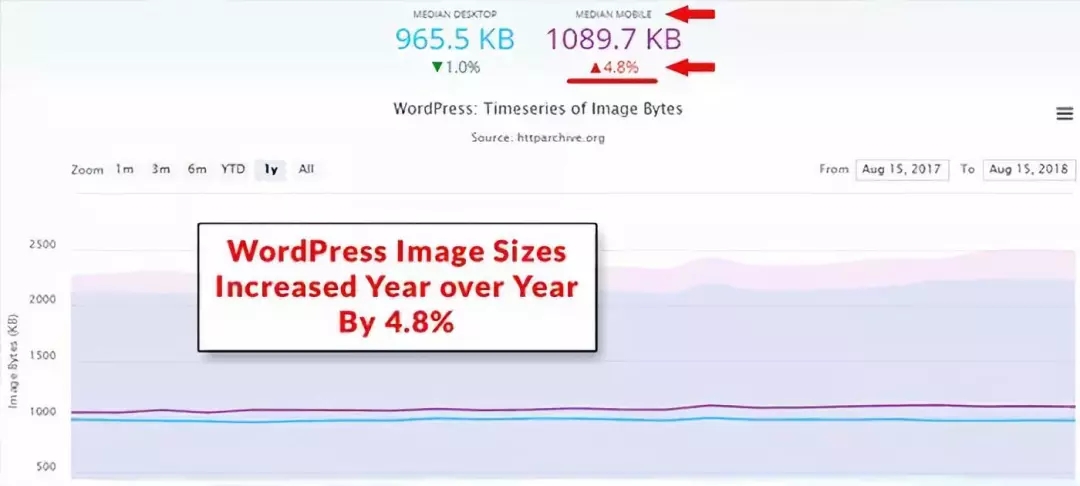
截至2018年8月15日的3个月平均增长数据仅为0.5%。这可能表明出版商开始缩小移动设备的图片尺寸。你的网站会顺应这种趋势吗?

这里有7种方法可以提高SEO效果,包括通过压缩图片大小和以一种有意义的方式来使用这些图片,这将更有利于搜索排名。
以下是关于图片提升排名的七种方法:
1、简化图片
2、避免将图片与字体和图形元素混在一起
3、以正确的格式保存图片
4、避免使用太多的颜色
5、压缩图片
6、用图片来支撑内容
7、给图片一个有意义的语境
1、简化图片
具有许多模式、渐变和小细节倾向等特点的图片,其文件大小往往会更大。
2、避免混合小尺寸文件的图片类型
照片和文字组成的图片混合在一起时,会产生更大的文件。
3.以正确的格式保存图片
这是最容易犯的错误之一。将一般的图片文件保存为.jpg格式,它是一种有损图片的压缩类型,文件大小相对较小。如果是插图类型的精细图片,那就可以保存为无损压缩的.png格式,但文件大小就会比较大。当然你也可以将它们保存为.gif文件,它有着极好的压缩效果,但是色彩效果也是三者里面最低的。而且有些网站将gif文件一并视为动画,有时会在你的图片上叠加一个播放按钮,这显然是非常不合适的。
4、避免使用太多颜色
这个技巧适用于插图和照片。图片中颜色越多,文件越大。即使你降低了图片饱和度,大多数人也不会注意到这一点。对于插画类型的图片,你可以通过融合相似的颜色来保存文件大小。在大多数情况下,一张图片不需要八种红色,使用一种红色就足够了。对于摄影图片,尽量使图片饱和度低一点,或者你也可以选择一些颜色不太多的图片。
5、压缩图片
这是保存图片大小最重要的技巧,不要使用HTML或CSS将1200像素的图片缩小到400像素。虽然图片可能呈现为400像素,但它仍然具有1200像素大小的图片的质感。
小图片使用大尺寸通常是错误的。另外,如果一张图片的宽度是900像素,如果你把它缩小到800或600像素,效果会变差吗?
6、用图片支撑内容
重要的不是图片的大小,而是图片增加了用户对内容的理解程度,无论是产品图片还是插图,重要的还是内容。永远不要用图片来简单地美化页面,要让图片支撑页面内容。
7、给图片一个有意义的语境
可以考虑添加alt文本到图片上,以便向访问网站的视觉障碍用户解释这图片是什么,这可能也有助于你SEO。
图片对SEO很重要
图片可以用于排名策略,如果使用得当,图片可以排在非常靠前的位置。其不仅可以在图片搜索中进行排名,吸引更多的访客,还可以帮助搜索引擎理解你的内容是关于什么的,这样对于SEO来说很有帮助。
不要把图片看作是事后添加的修饰性的东西,图片即内容,所有内容都应该作为SEO策略的一部分被认真对待。
-
2018
11-21 - 开发信的几个致命错误,老业务员也容易掉坑! 1.邮件写的过长客户时间宝贵,每天要收几十甚至上百封邮件,一般处理一封邮件的时间2-3秒,也就是大致扫上一眼,换位思考下,大多数外国人的时间...
-
2018
11-07 - 学会这4个SEO技巧轻松提高E-A-T分数 8月1日,Google对其核心算法进行了更新,这是Google在今年第3次对算法进行重大更新。许多SEO专业人员表示,这是自2012年以来,...